JsLive - Progress Report and Screenshots
After Friday's more technical post, today I strive to show actual progress on what I've deemed to call JsLive.
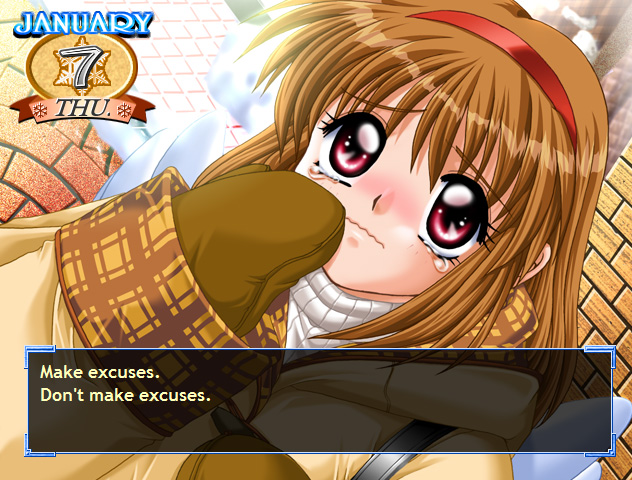
Today I got a basic graphics stack implemented and working, though it's riddled with its fair share of bugs and is certainly nowhere near being feature complete (environmental objects, animation, etc). However, I'm having no problem running through entire scenario files having completed the first day in Kanon with no problems. But, on to the screenshots (note - the following where all taken in Chrome 12.0.712.0 dev)!



Because my ultimate goal is to have this working for mobile platforms, I've been testing against my iPhone (at least until I've got an iPad). Here's some screens:


I haven't yet implemented scaling to the device's screen size (the screen above was pinch-zoomed to the correct size).
I'm okay with the graphics stack for the time being, so I'm going to begin work on one of the last major hurdles with jumping between different scenario files. I'm hoping to have an open beta up soon and hopefully get some feedback from people with various devices.
Stay tuned!
